Mrateb Show - Animated Intro 2021
Final end frame and logo of the Show.. A collab between Mahmoud Zaini, Faris, Godus Mazin Maimani, and Hussam hamed
Producer: Sohayb Godus
Creative Direction: Sohayb and Faris Godus
Animation Direction: Mahmoud Zaini
Art Direction: Mazin Maimani, Faris, and Mahmoud Zaini
Art Direction: Mazin Maimani, Faris, and Mahmoud Zaini
Storyboards: Mahmoud Zaini
Elements Illustration: Hussam Hamed
Character Animation: Mahmoud Zaini
Compositing, Lighting and FX: Hussam Hamed
Coloring: Faris Godus, Hussam Hamed, Mahmoud Zaini
Sound and Music: Faris Godus
Show Set Design: Mazin Maimani, Mahmoud Zaini, Faris Godus, and Hussam Hamed
Show Set Design: Mazin Maimani, Mahmoud Zaini, Faris Godus, and Hussam Hamed
Final Frames with all the Animation
Brand Guideline and Logo by Mazin Maimani




References for the Intro Animation



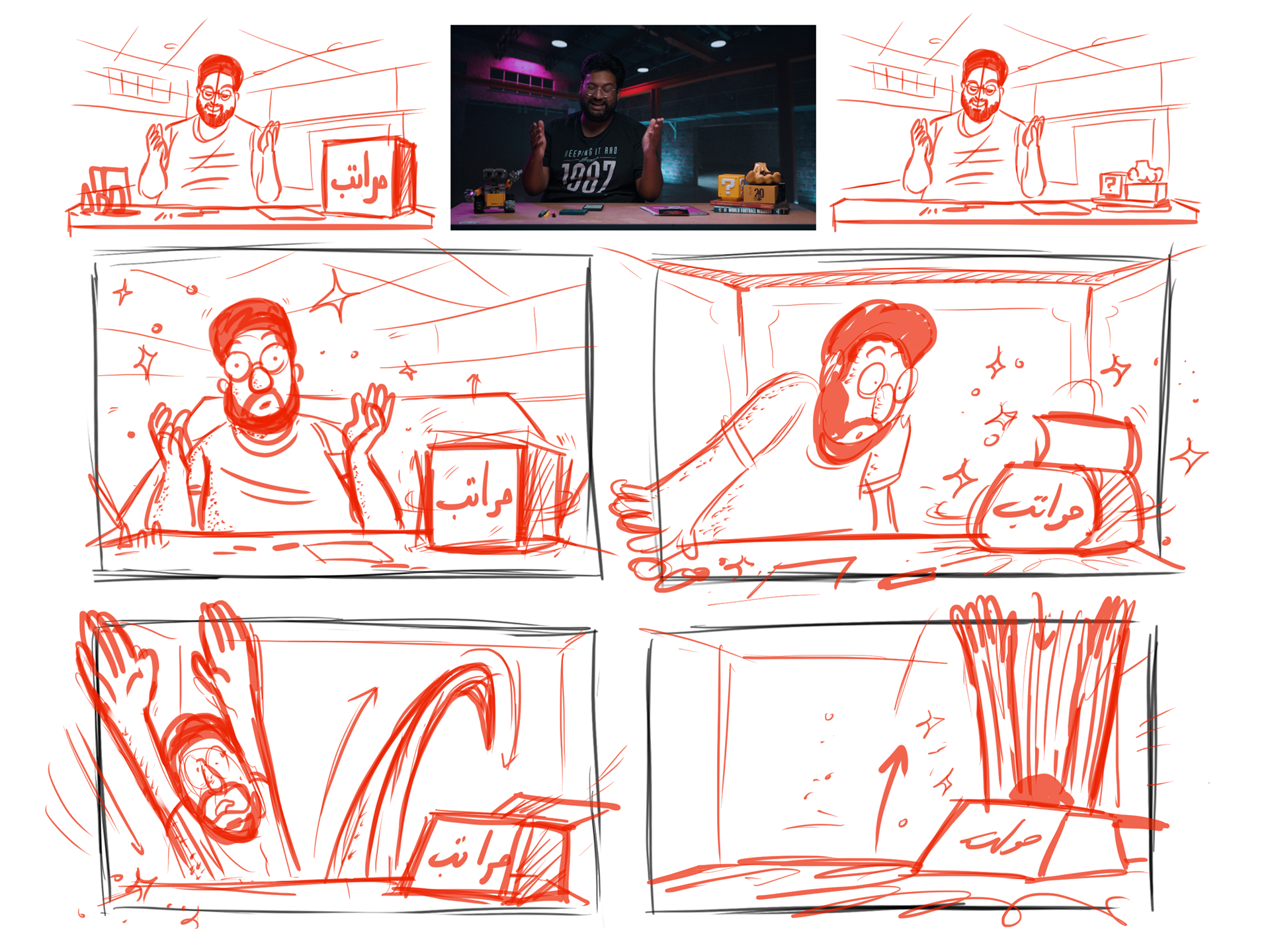
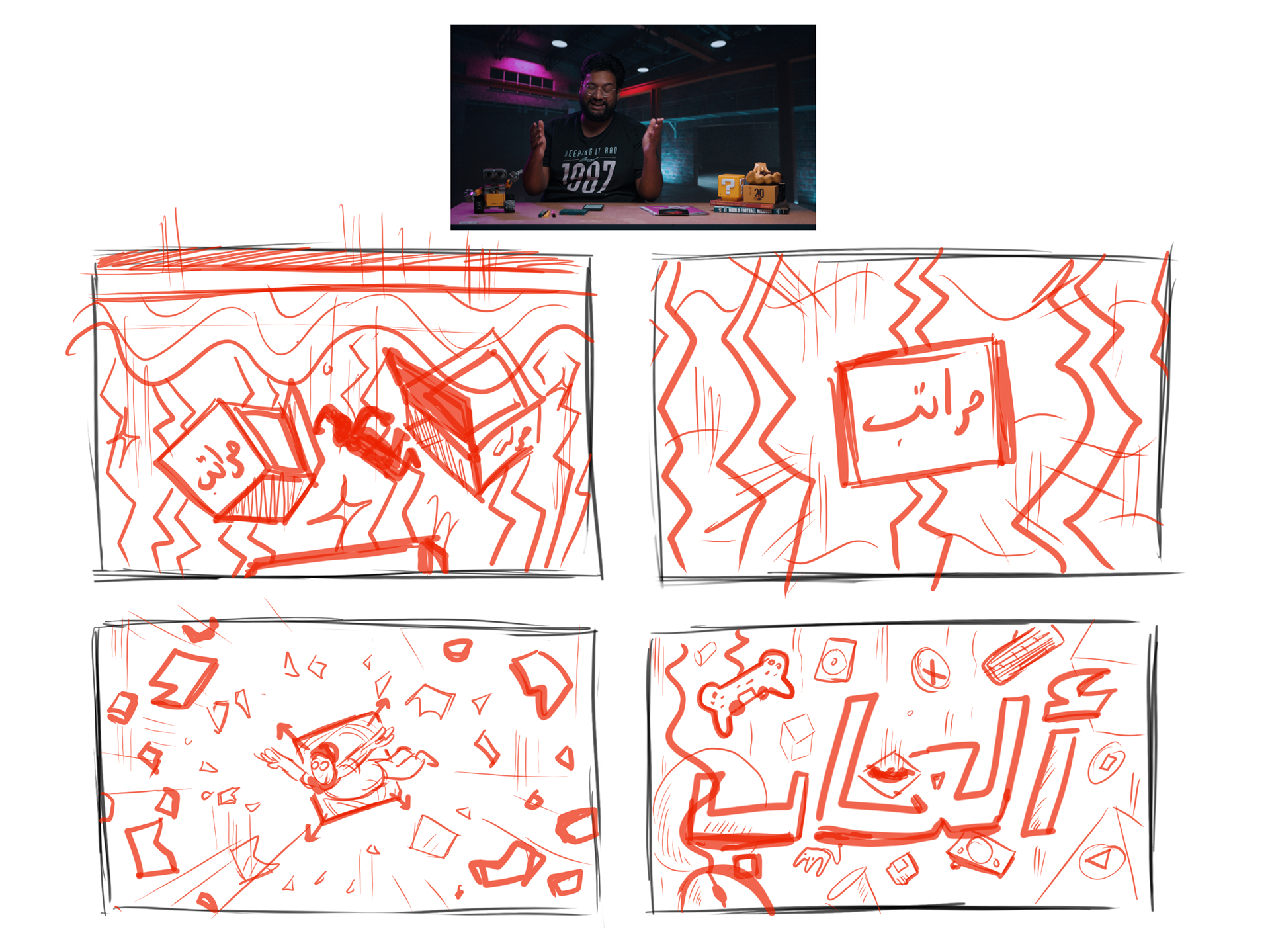
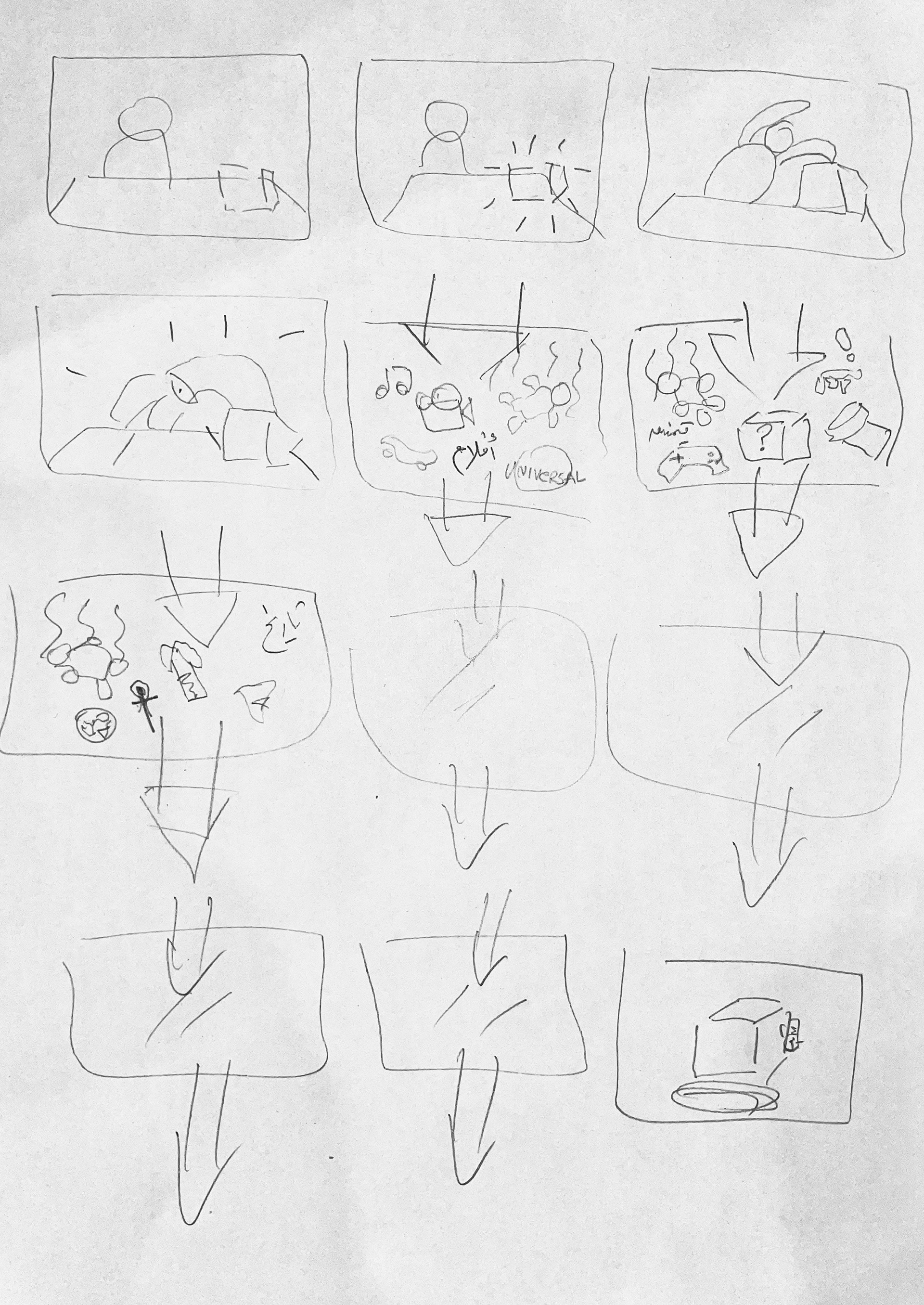
Early Sketches & Thumbnails by Mahmoud Zaini



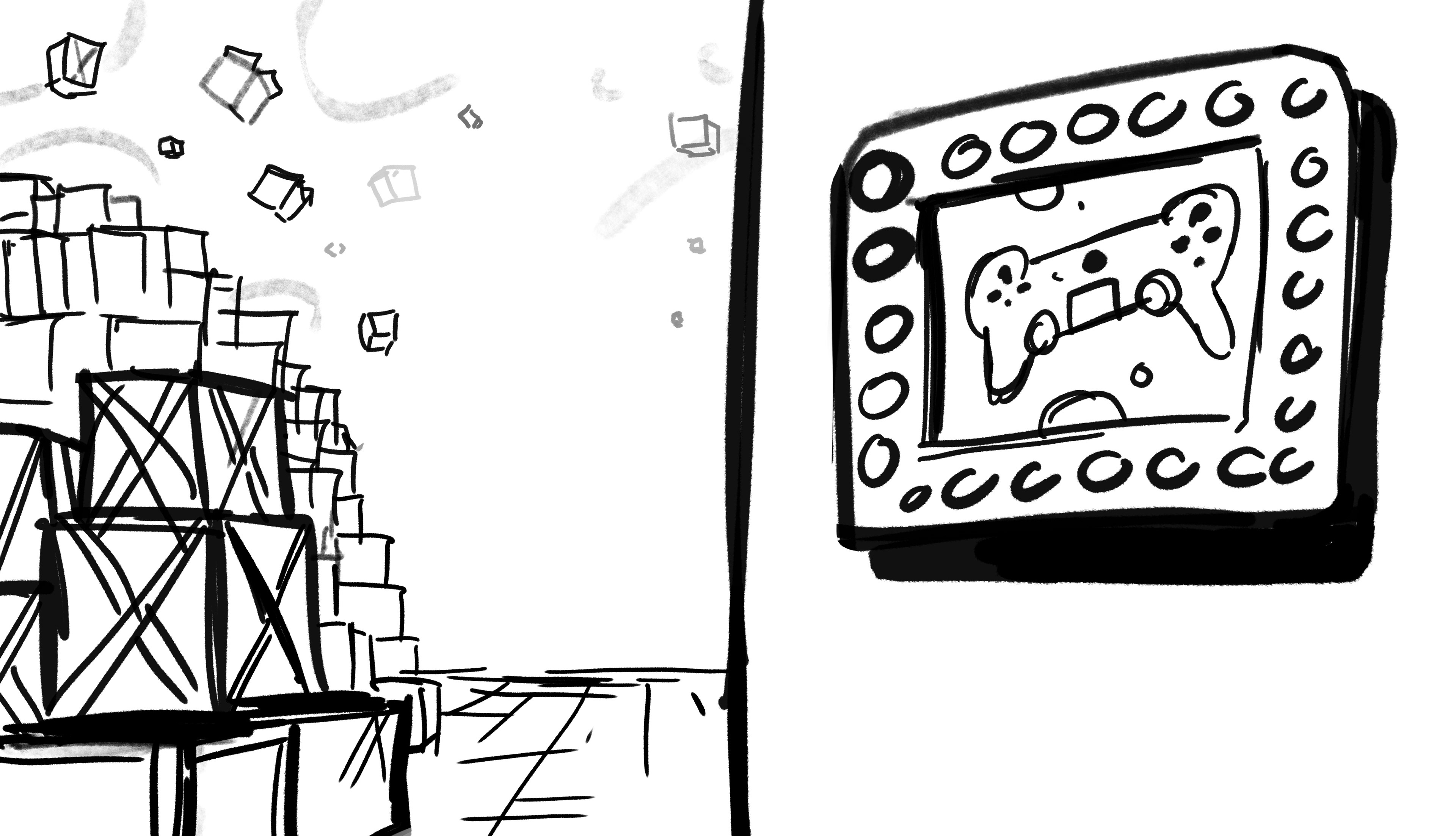
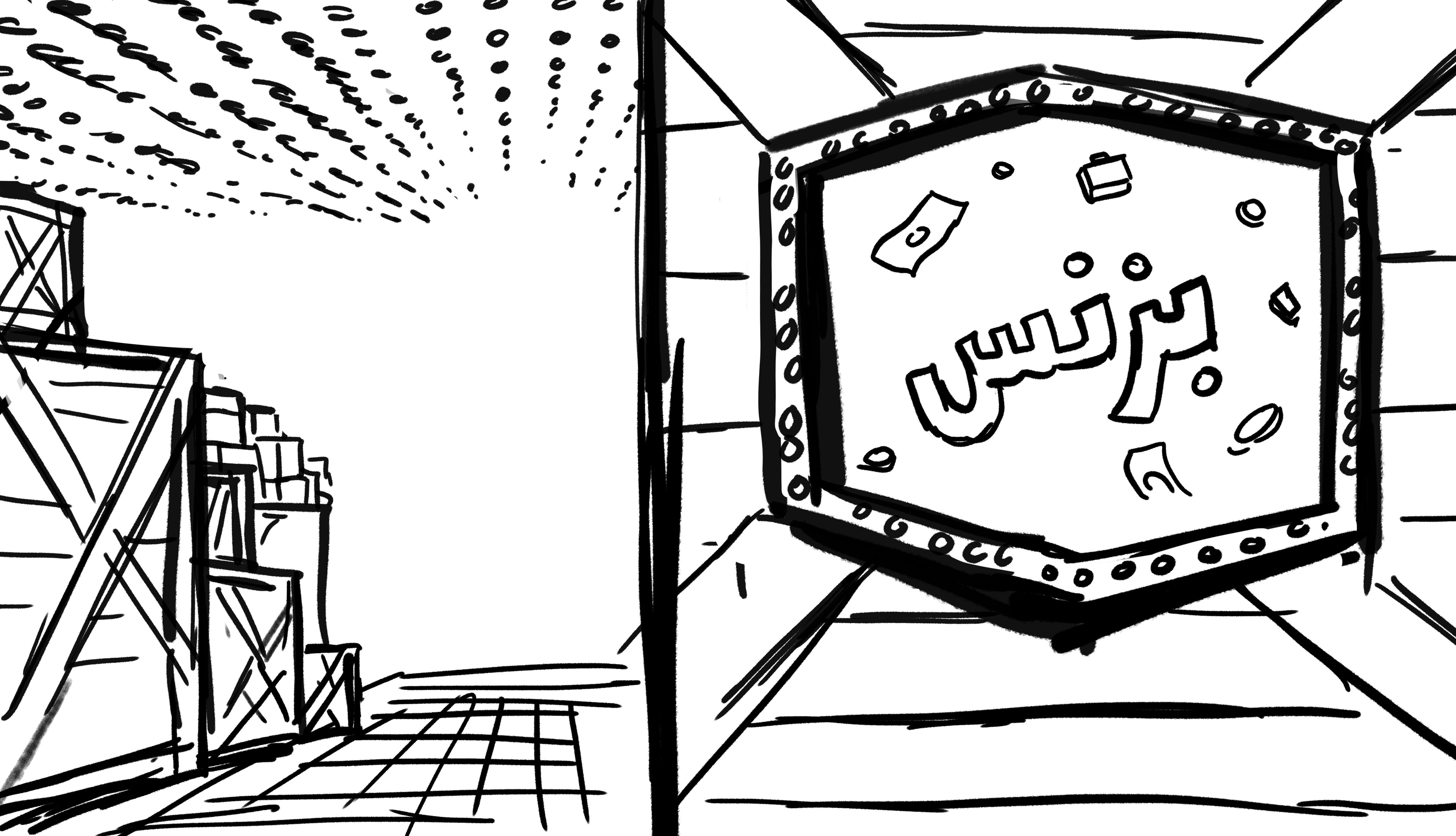
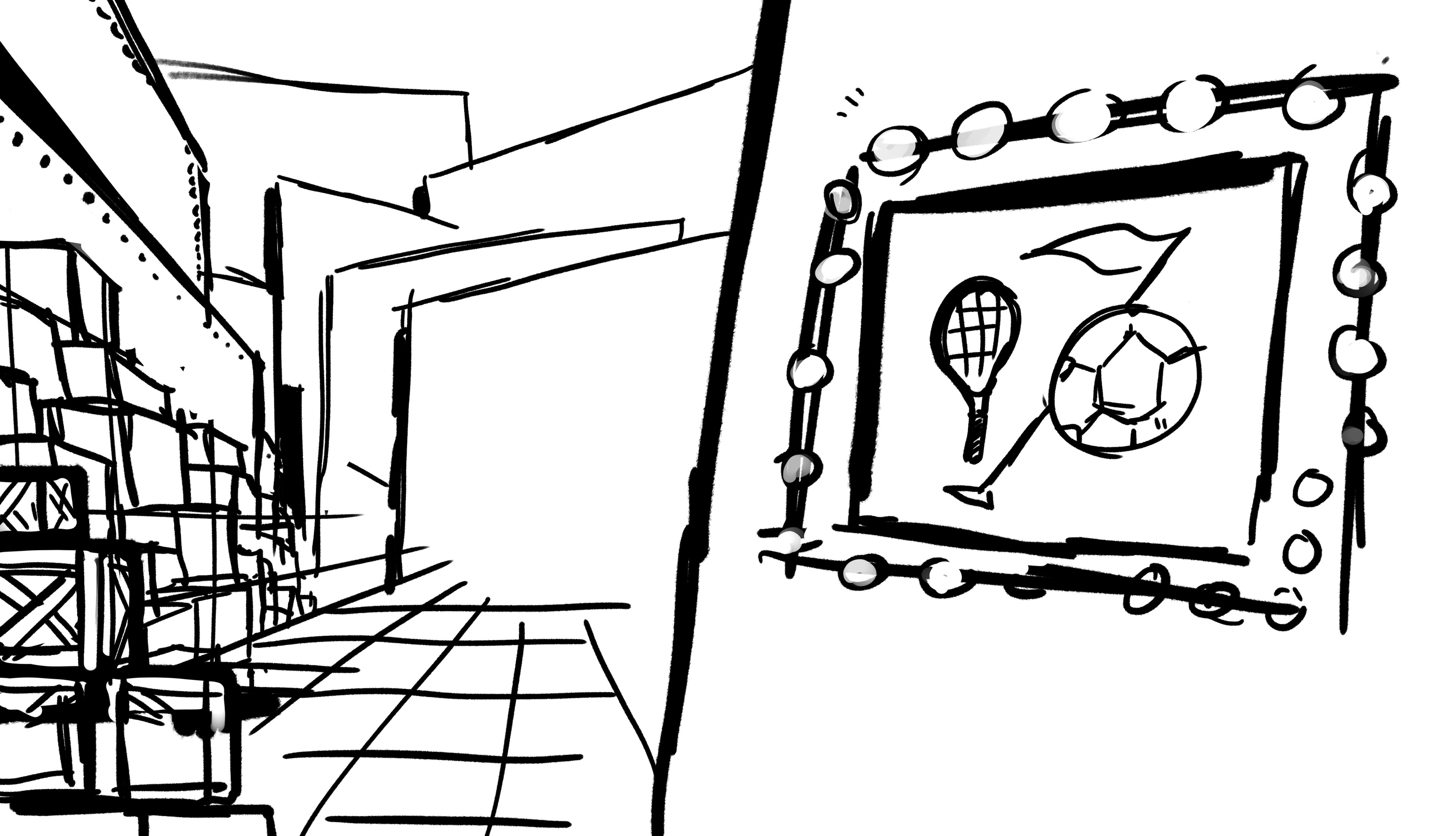
First Storyboards
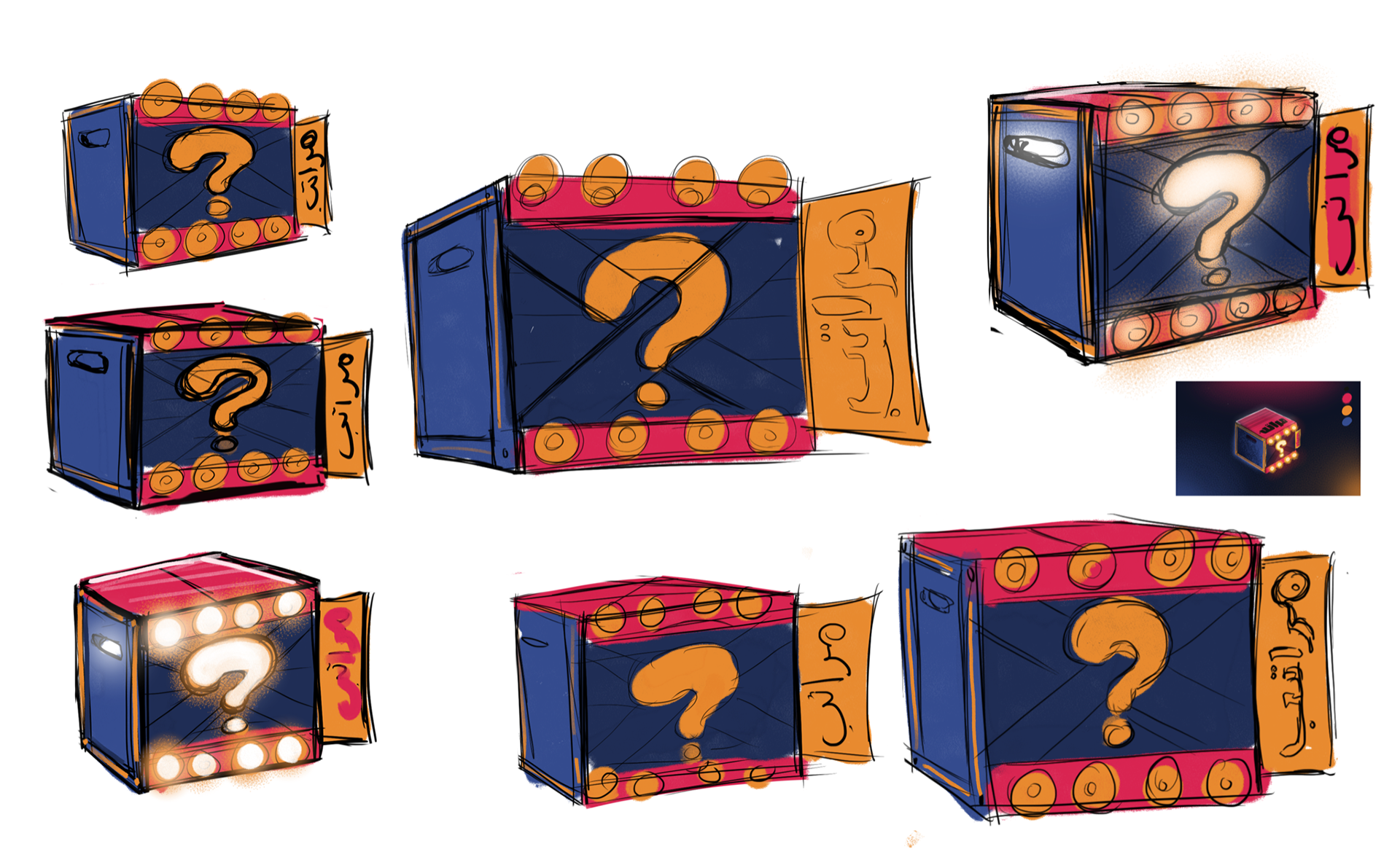
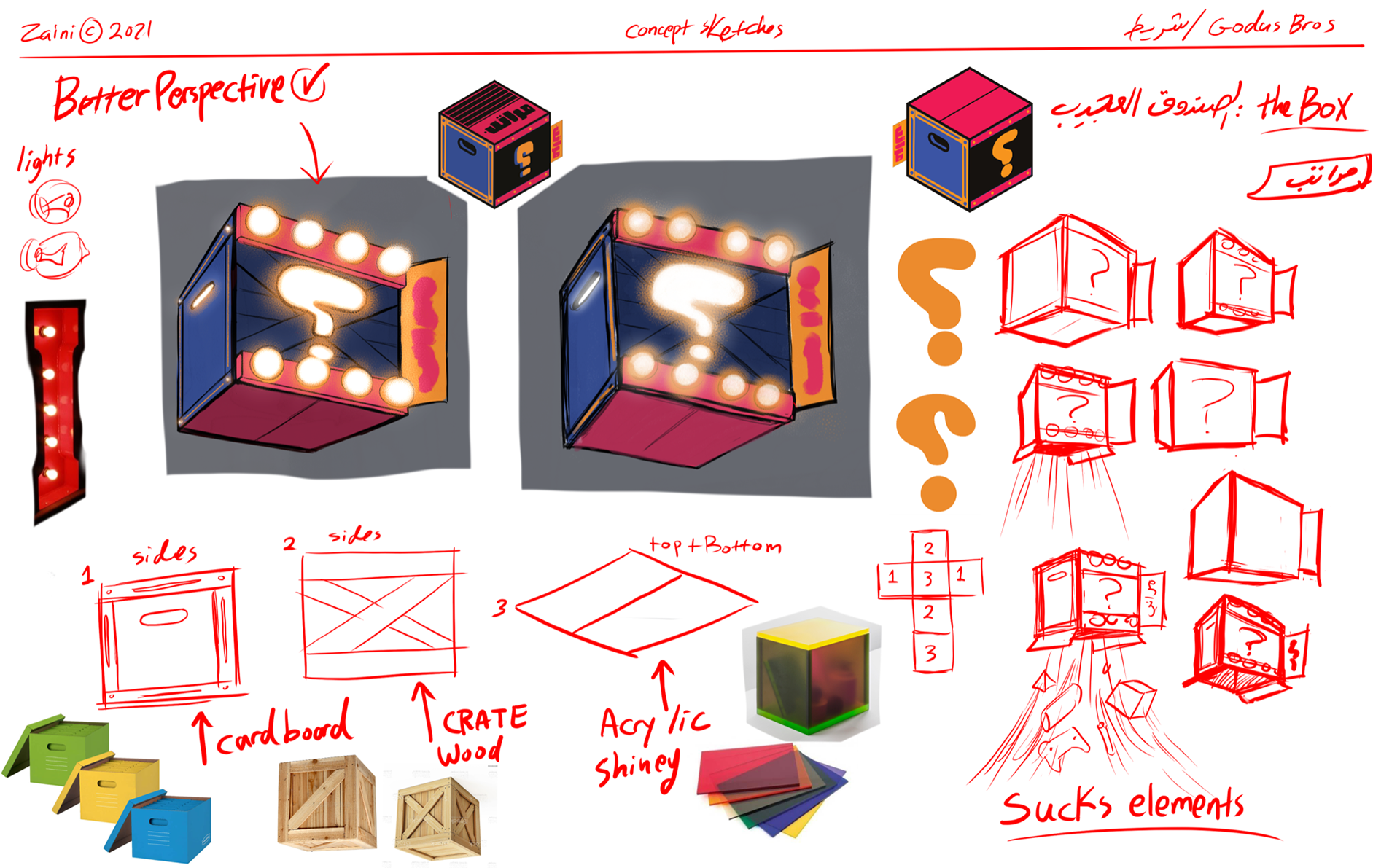
Box & Color Studies



Box Design, Angle, and Concept Art




Initial Color Script
Re-Coloring with the help of Faris Godus
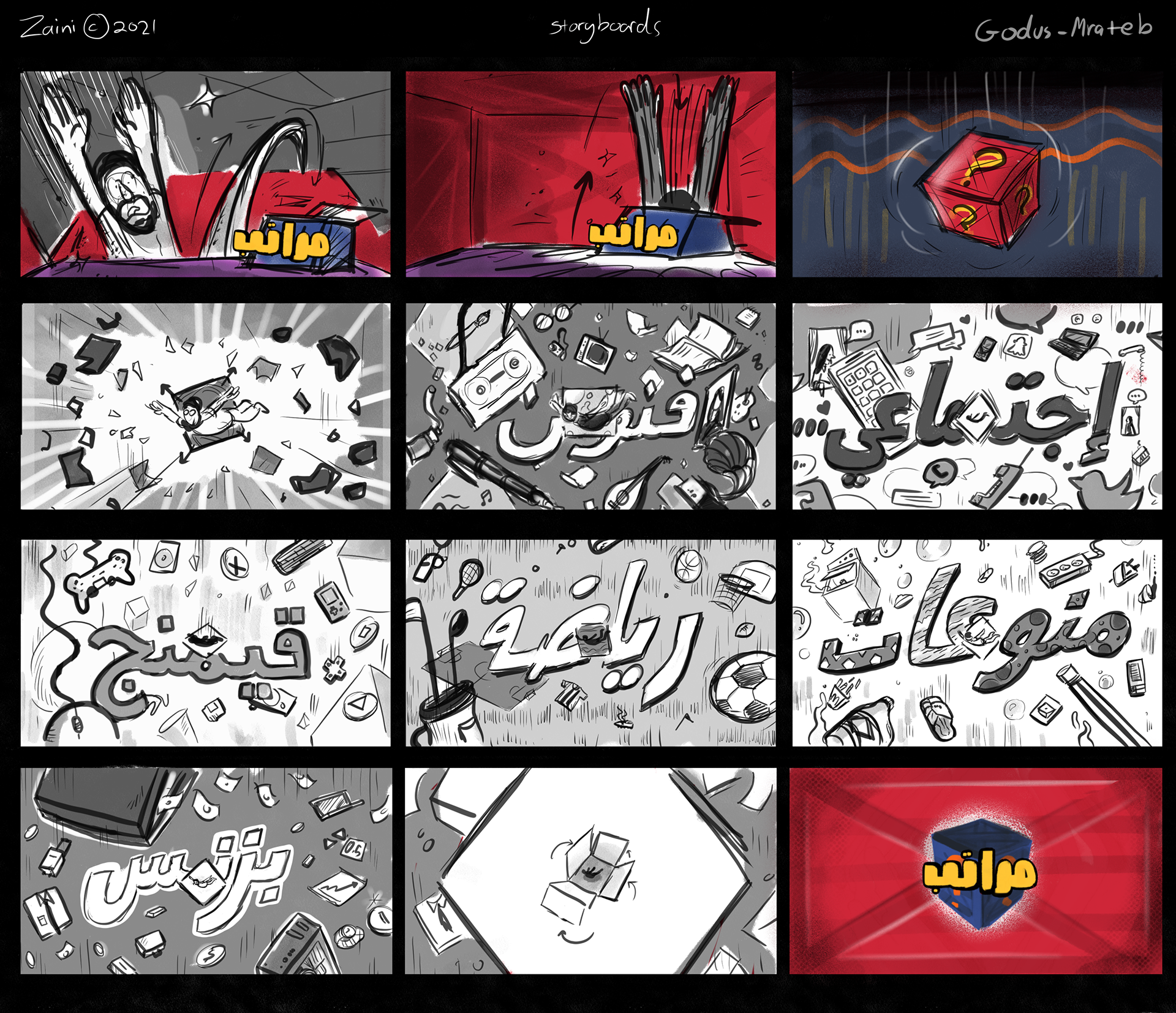
Illustrations based off of the Storyboards by the Artist Hussam Hamed
Recoloring by Faris Godus
Final Box illustration by Hussam Hamed
First Try at the box by Hussam
Amazing Box illustration by Hussam Hamed
The Show's Background / Set
A joint collaboration between Mahmoud Zaini, Mazin Maimani, Faris Godus, and final execution by Hussam Hamed





Our composition with Sohayb and Mazin Maimani in the Background
Design Sketch of Box Background and the Box that would be placed on the table next to Sohayb by Mahmoud Zaini
Imagining the Composition
First Version of the Boxes with curvy box rails by Hussam Hamed
Second Version with a more serious look also by Hussam
Amazing Box Animation by Hussam Hamed
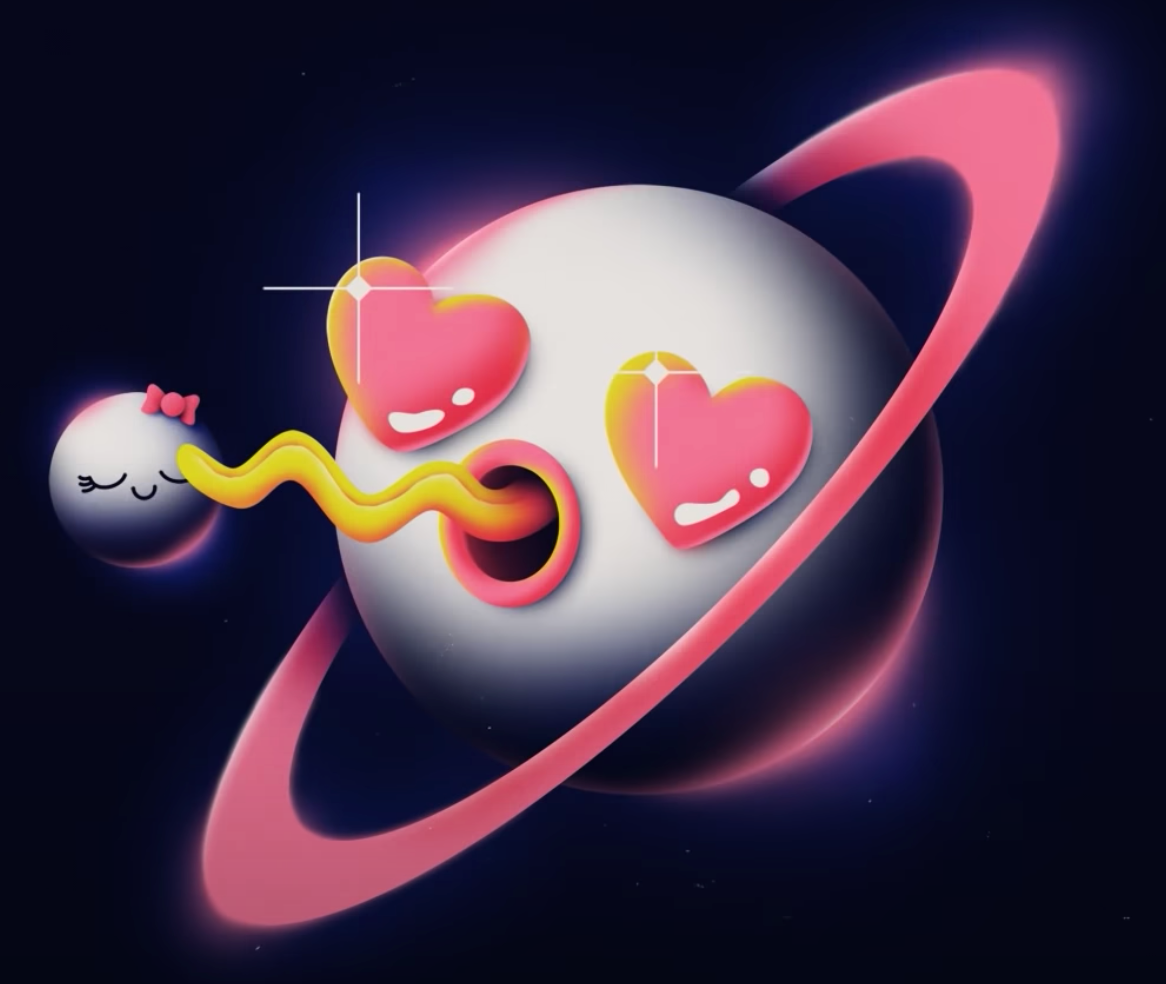
Final Result with Animated floating object on the right by Hussam
Tests, Animatics, and Final Animation
Animatics, Animation planning, Character Animation and Direction: Mahmoud Zaini
Elements/Objects Animation, FX, Compositing and Lighting: Hussam Hamed
Elements/Objects Animation, FX, Compositing and Lighting: Hussam Hamed
First Animation Animatic by Mahmoud Zaini
Element Animation and Illustration by Hussam Hamed
Close To Final Box and Element Animation by Hussam Hamed
Early box Animation by Hussam Hamed
Close to Final Animatic, drawing over Hussam's Element Animation
Early Character Draw over's over Hussams Element Animation by Mahmoud Zaini
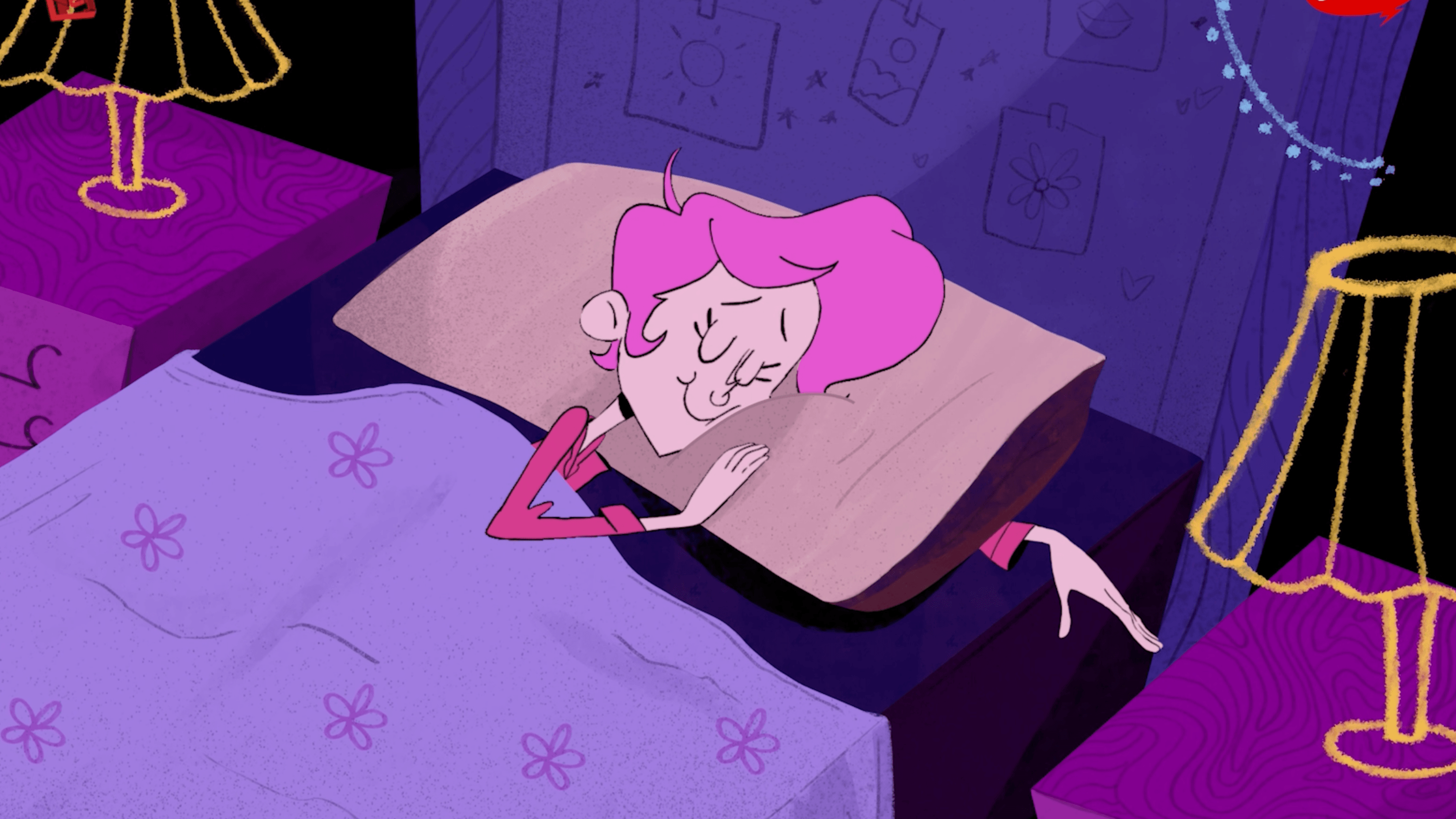
Character Design of the Twirling Character by Mahmoud Zaini
Early Frame by Frame Animation of Character Twirling by Mahmoud Zaini
Early Compositing of Character Animation with the Elements by Hussam Hamed
Final Shadows, and Lighting Compositing on the Character by Hussam Hamed
THANK YOU.