Character Design of a Bellman
I was asked to design a bellman character. This is how the process went from early explorations, costume design, face and head design, to color and style.
first changes after receiving reference
2nd step in character evolution
3rd step - exploring head size and + facial hair and accessories
3rd step - more options
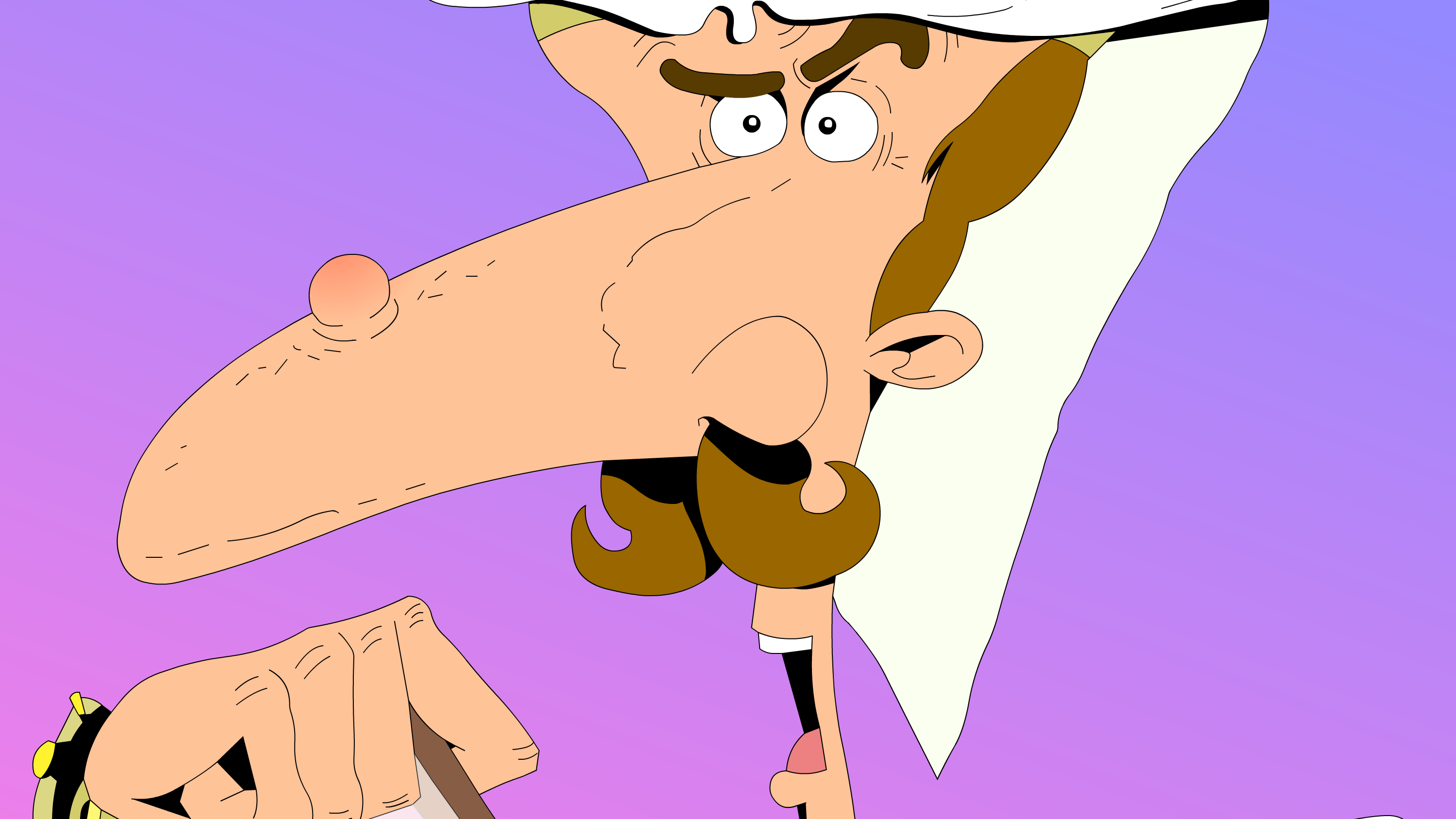
4th step - eye brows, and mustache options
5th step - eyes
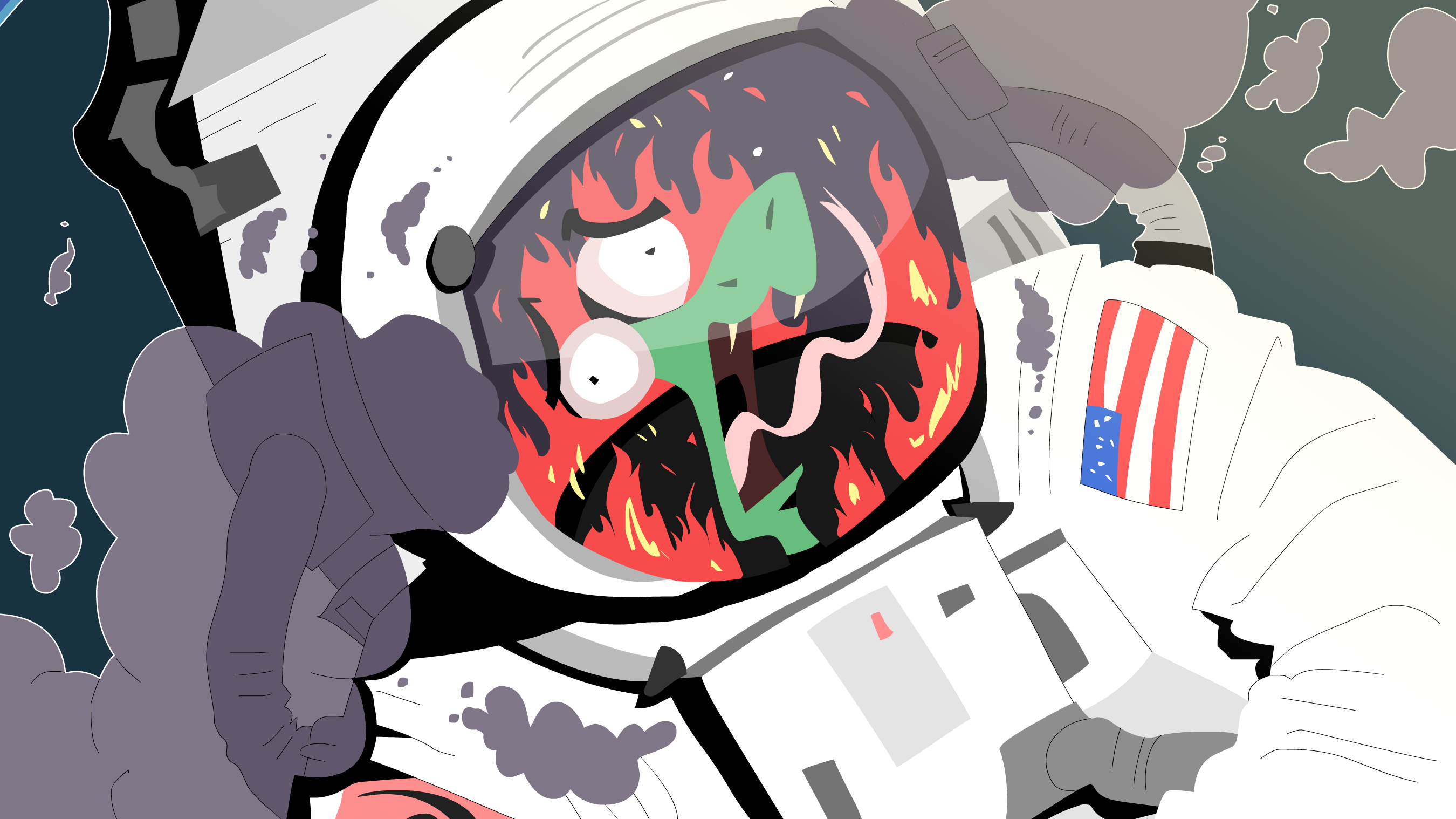
Color studies, and style studies
Final Look
Story Reel for the same project